[Python / Study] plotly 사용하여 시각화 연습 (2)

1. 라이브러리 설치 및 데이터 로드
- 코드
import pandas as pd
print(pd.__version__)pandas를 설치하고 버전을 확인합니다.
pandas 버전은 1.5.3 버전입니다.
- 코드
sales = pd.read_csv(DATA_PATH + 'raw_sales.csv', parse_dates = ['datesold']) # datesold를 날짜 형식으로 파싱
sales.head()raw_sales.csv 데이터를 불러와서 sales란 변수에 저장합니다.
- parse_dates = ['datesold'] : datesold 열을 날짜 형식으로 파싱합니다.
- 출력

sales.head()로 5개 행만 출력했습니다.
- 코드
sales.info()데이터 정보를 확인하기 위해 info() 함수를 작성했습니다.
- 출력

데이터 정보에 대한 내용입니다.
datesold 열은 datetime64[ns]로 바뀐 것을 확인할 수 있었습니다.
2. 데이터 전처리
- 코드
sales['year'] = sales['datesold'].dt.year # year 열을 생성
group_year = sales.groupby('year')['price'].mean().reset_index() # 그룹화
groupeddatesold 열을 dt.year로 연도만 빼서 year 열을 새로 생성했습니다.
그리고 year열을 기준으로 price 평균으로 group_year이란 데이터 프레임을 생성했습니다.
- reset_index() : index를 새로 다시 매기게 됩니다.
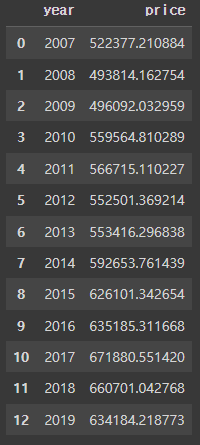
- 출력

year를 기준으로 정리한 모습입니다.
그리고 비교하기 위해서 datesold를 그룹화해서 result란 데이터 프레임을 생성하겠습니다.
- 코드
result = sales.groupby('datesold')['price'].agg('mean')
result = pd.DataFrame(result).reset_index()result에 datesold 열을 가격 평균을 내서 그룹화하였습니다.
그리고 데이터 프레임으로 만들어서 저장했습니다.
- 출력

datesold를 기준으로 정리한 모습입니다.
3. 시각화
- 코드
import plotly.express as px
fig = px.line(result, x = "datesold", y = "price")
fig.show()datesold 열을 기준으로 데이터 프레임을 만들었던 result 데이터 프레임으로 시각화를 하였습니다.
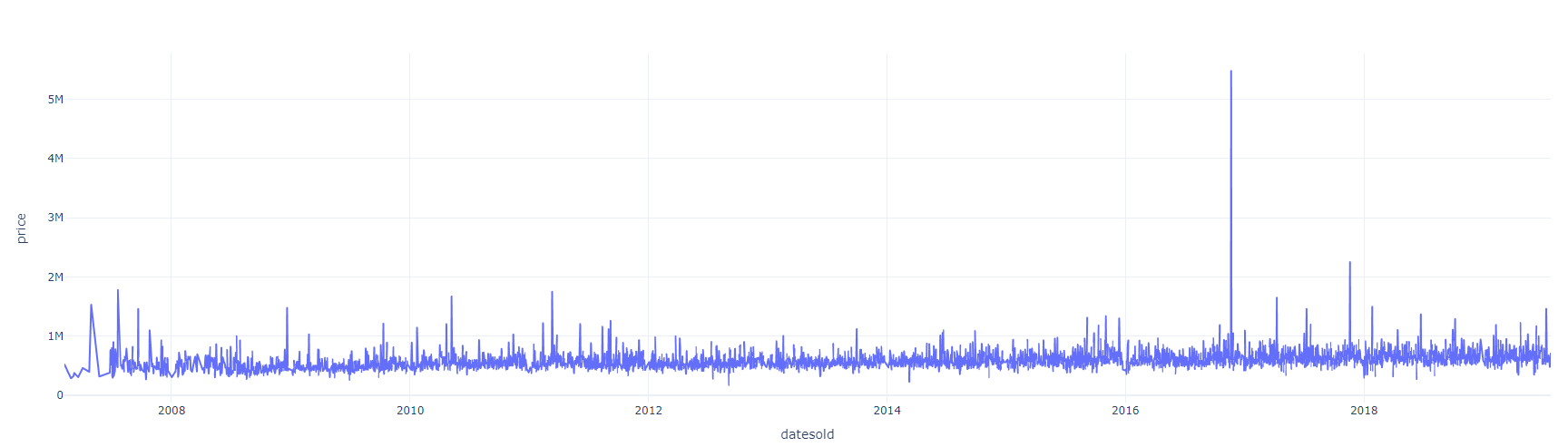
- datesold 시각화

result 데이터 프레임을 시각화 한 모습입니다.
datesold 열로 그룹화하고 시각화하니 식별하기가 쉽지 않습니다.
- 코드
import plotly.express as px
fig = px.line(group_year, x = "year", y = "price",
title = "Year Price",
markers = True)
fig.show()연도를 기준으로 그룹화한 group_year 데이터 프레임으로 시각화를 하였습니다.
- year 시각화

연도별로 시각화를 하니 확실히 눈에 잘 들어오는 모습이네요.
지금까지 plotly를 이용하여 시각화를 해봤습니다.
제가 공부하는 과정을 기록하는 글입니다.